

Create React App 을 이용해서 리액트 설치React2023. 12. 8. 17:56
Table of Contents
리액트 앱 설치 방법
요즘에는 npx create-react-app <폴더 이름> 이라는 명령어로 간단하게 설치할 수 있다.
우선 예전에는 어떻게 설치했는지 보고 가자
원래 리액트 앱 설치하는 방법
Webpack 이나 Bable 같은 모듈을 설치하고 설정해야 리액트 앱을 시작할 수 있었다.

웹팩이란 무엇인가?
웹팩은 오픈 소스 자바스크립트 모듈 번들러로써 여러개로 나누어져 있는 파일들을 하나의 자바스크립트 코드로 압축하고 최적화하는 라이브러리 이다.
웹팩 장점은 무엇인가?
1. 여러 파일의 자바스크립트 코드를 압축하여 최적화 할 수 있기 때문에 로딩에 대한 네트워크 비용을 줄일 수 있다.
2. 모듈 단위로 개발이 가능하여 가독성과 유지보수가 쉽다.


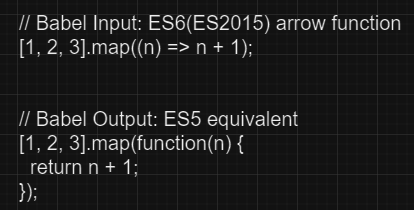
바벨이란 무엇인가?
최신 자바스크립트 문법을 지원하지 않는 브라우저들을 위해서 최신 자바스크립트 문법을 구형 브라우저에서도 돌수 있게 변환 시켜주는 라이브러리

이제는?
Create-React-App 을 사용해서 리액트를 설치한다.
이렇게 하면 Babel 이나 Webpack 설정이 이미 다 되어있기 때문에 많은 시간이 걸리지 않고 리액트 앱을 시작할 수 있다.


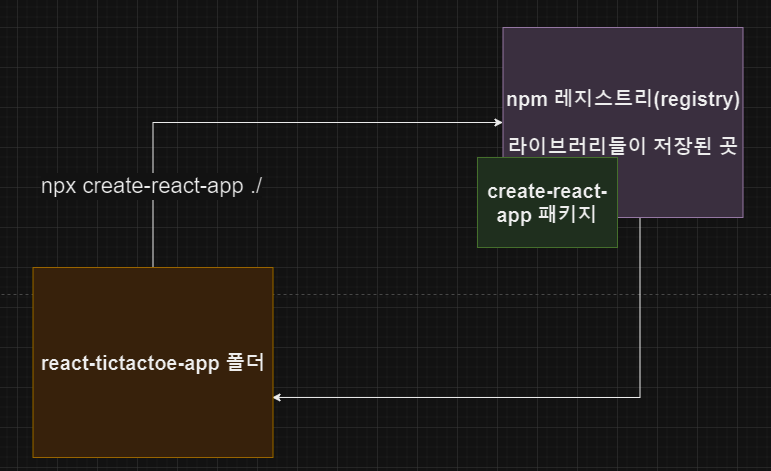
npx create-react-app ./ 에서 npx는 무엇인가?
npx는 노드 패키지 실행을 도와주는 도구이다. 그래서 create-react-app 이란 npm 레지스트리에 있는 패키지를 react-tictactoe-app 폴더에서 실행해서 리액트를 설치해 준다.

'React' 카테고리의 다른 글
| 브라우저가 그려지는 원리 및 가상돔 (1) | 2023.12.08 |
|---|---|
| 리액트 컴포넌트란 무엇인가 ? (1) | 2023.12.07 |
| 리액트를 사용하는 이유 ? (1) | 2023.12.07 |
| 리액트란 무엇인가? (1) | 2023.12.07 |

@Soohocoding :: Soohocoding
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!



