

리액트란 무엇인가?React2023. 12. 7. 14:37
Table of Contents
React는 사용자 인터페이스를 만들기 위한 JavaScript 라이브러리 이다.
리액트는 인터렉션이 많은 웹 앱을 개발하기 위해서 주로 사용된다.
그러기에 이러한 웹 앱을 만드는 다른 Tool인 Vue나 Angualar 와 많이 비교를 하게 된다.


처음 볼 수 있는 가장 큰 차이점은 프레임워크와 라이브러리의 차이이다.
Angular와 Vue 는 프레임워크이며 리액트는 라이브러리이다.
프레임워크와 라이브러리 차이점은 무엇일까?

간단하게 보면 프레임 워크는 어떠한 앱을 만들기 위해 필요한 대부분의 것을 가지고 있는 것이다.
라이브러리는 어떠한 특정 기능을 모듈화 해놓은 것이다.

이 위에 그림을 보면 프레임 워크는 라이브러리를 포함하고 또한 우리가 작성한 소스 코드를 호출한다. 그리고 소스 코드는 어떠한 기능을 구현하기 위해서 라이브러리를 호출하게 된다.


이렇게 프레임 워크는 앱을 만드는데 필요한 대부분의 라이브러리를 가지고 있으며, 라이브러리들은
특정 기능을 위해 모듈화 되어 있다.
리액트는 프레임워크가 아닌 라이브러리
리액트가 라이브러리인 이유는 리액트는 전적으로 UI를 렌더링 하는 데 관여하기 때문이다.

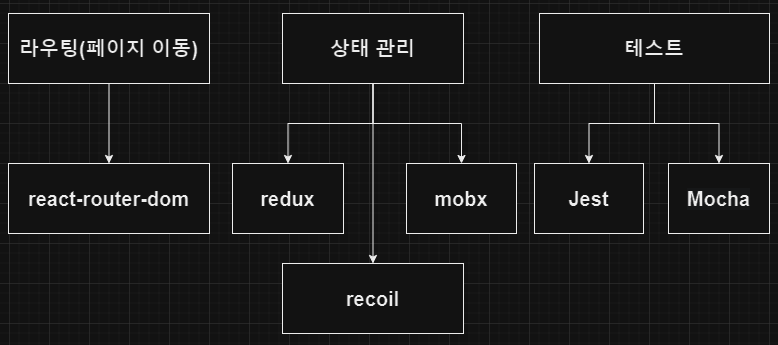
그리고 화면을 바꾸는 라우팅은 react-router-dom 모듈을 사용하며 , 상태 관리를 위해서는 redux, mobx 등 여러 모듈을 사용하며 , 빌드를 위해서는 webpack, npm 등등 테스팅을 위해서도 eslint, mocha 등을 이용하기 때문에 리액트는 프레임워크가 아닌 라이브러리 이다.

'React' 카테고리의 다른 글
| Create React App 을 이용해서 리액트 설치 (0) | 2023.12.08 |
|---|---|
| 브라우저가 그려지는 원리 및 가상돔 (1) | 2023.12.08 |
| 리액트 컴포넌트란 무엇인가 ? (1) | 2023.12.07 |
| 리액트를 사용하는 이유 ? (1) | 2023.12.07 |

@Soohocoding :: Soohocoding
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!



